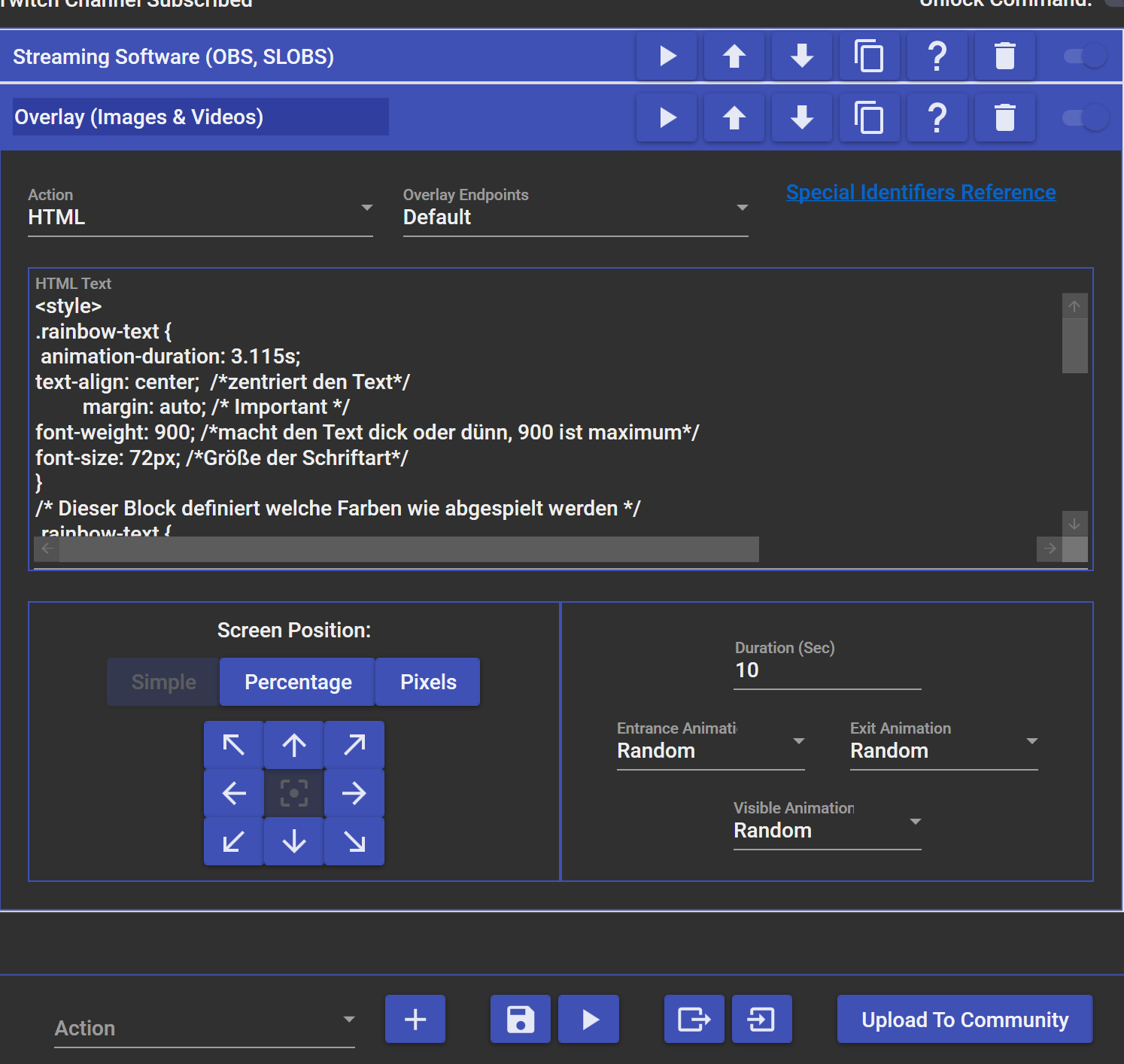
Wem der normale Standart-Text bei den Alerts in MixItUp zu langweilig ist, dem kann ich Abhilfe schaffen! Hierbei bedienen wir uns dem Overlay-Modul, welches man überall in MIU einsetzen können. Das kann nämlich von Haus aus HTML und etwas CSS von dem was ich bisher gesehen habe.
Folglich können wir nun folgendes machen:

Die HTML/CSS hierbei sieht dann folgendermaßen aus:
<style>
.rainbow-text {
animation-duration: 3.115s;
text-align: center; /*zentriert den Text*/
margin: auto; /* Important */
font-weight: 900; /*macht den Text dick oder dünn, 900 ist maximum*/
font-size: 72px; /*Größe der Schriftart*/
}
/* Dieser Block definiert welche Farben wie abgespielt werden */
.rainbow-text {
background: linear-gradient(53.13deg,#FFD33D 0,#FB8532 16.02%,#EA4A5A 28.06%,#8A63D2 56.92%,#2188FF 72.93%,#34D058 84%,#FFD33D 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: shine 6.28s alternate infinite;
animation-duration: 6.28s;
background-size: 500%;
}
@keyframes shine {
0% {
background-position:300% center
}
62.8% {
background-position:150% center
}
100% {
background-position:200% center
}
}
</style>
<h1 class="rainbow-text">$username supportet bereits im $usersubmonths. Monat! <br/><br/>$message</h1>
Das sieht dann später bei mir so aus:

Mit Screen Position und den Animationen kann man dann natürlich noch einstellen wo und wie lang der Text bei euch auf dem Overlay angezeigt werden soll. Da das mit dem Overlay Modul realisiert wird kann man das auch in jedem Streaming-Programm einsetzen und nicht nur in OBS / SLOBS.

Comments
No comments yet. Be the first to react!