بگذارید مثالی بزنم. ما در صفحات انگلیسی معمولا متنمان در سمت چپ و در صفحات فارسی متن باید در سمت راست قرار بگیرد. یکی از روشها این است که ما بیاییم از انتخابگرهای CSS استفاده کنیم. یعنی بیایم برای حالتی که از خاصیت RTL در HTML استفاده کردهایم خصوصیات CSS ویژهای را تعریف کنیم. به عنوان مثال به کد زیر دقت کنید:
p {
text-align: left;
}
body[dir="auto"] p {
text-align: left;
}
این، راهکاری نیست که به درد ما بخورد. چرا که این کار نیازمند تعیین دقیق جهت محتواست در حالی که ما اساسا نمیخواهیم جهت دقیق متن را مشخص کنیم. اگر خاطرتان باشد در قسمت قبل ما آمدیم و در مواردی مقدار dir را در برخی برچسبها برابر با auto قرار دادیم و نه RTL یا LTR. بنابراین از این خصوصیت نمیتوانیم استفاده کنیم.
فراموش نکنیم که مساله ما مواجهه با مواردی است که اساسا جهت محتوا برای ما از پیش مشخص نیست. تصور کنید که در ما یک شبکه اجتماعی در حال دیدن خط زمانی هستیم. همزمان من افرادی با زبان فارسی و افرادی با زبان انگلیسی را دنبال میکنم. این یعنی همزمان در خط زمانی من ممکن است که یه مطلب فارسی (راست به چپ) و دیگری مطلب انگلیسی (چپ به راست) منتشر کرده باشد. پس لازم است متن فارسی در سمت راست و متن انگلیسی در سمت چپ نمایش یابند. موضوع این مقاله دقیقا ارائه راهکار مواجهه با این مشکل است.
عینکمان را عوض کنیم
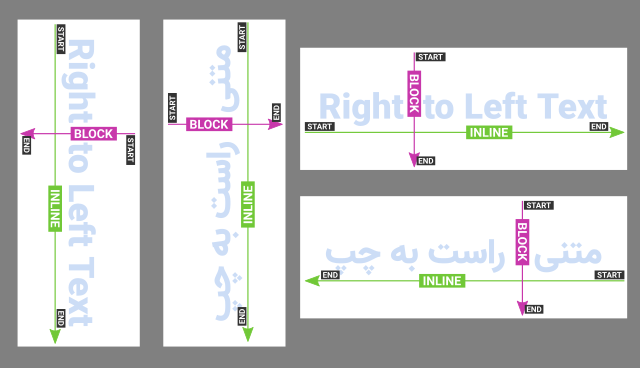
قبل از اینکه بخواهم در مورد این خصوصیات صحبت کمک اجازه بدهید که مفهومی جدید را به بحث بگذاریم. برخلاف حالت قدیمی مقادیر مطلق که ما جهت هاى بالا پایین چپ و راست داریم، در فضای جدید ما نیاز به شیوه جدیدی برای جهتدهی داریم. کسانی که با خصوصیت فلکس (Flex) در CSS آشنایی دارند دیدهاند که ما دو محور اصلی و متقاطع داریم. اینجا دقیقا همان مفهوم است با این تفاوت که جهت محور اصلی ما، همان جهت نوشتن متن است. یعنی وقتی متن چپ به راست داریم، محور اصلی ما از چپ شروع و در سمت راست پایان مییابد و محور متقاطع هم از بالا شروع و در پایین به پایان میرسد. اگر متن ما راست به چپ باشد، محور اصلی، از راست شروع و در چپ خاتمه مییابد و محور متقاطع، همچنان از بالا به پایین خواهد بود. محور افقی با inline (درخط) و محور متقاطع با block (بلوک) مشخص میشود.

حال کافی است به جای دادن مقادیر مطلق، از این مقادیر و خصوصیتهای نسبی استفاده کنیم. این موارد را در ارتباط با خصوصات مختلف در ادامه خواهیم دید.
جهت متن
تکلیف جهت تراز متن ساده است. برای متن نیازی به inline و block نداریم. تنها کافی است تراز را با start یا end مشخص کنیم. به همین سادگی میتوانیم بدون اشاره صریح و مطلق به جهت، متن را در ابتدای محور یا انتهای آن قرار دهیم. (و خوب طبیعتا برای وسط نیازی به این همه دنگ و فنگ هم نداشتیم!) پس اگر بگوییم text-align:start یعنی میخواهیم متنمان در جهت ابتدای متن تراز شود (انگلیسی: چپ / فارسی: راست) و همین طور اگر بگوییم text-align:end یعنی متنمان برود با انتهای محور تراز شود.
حاشیهها
من سه خصوصیت border و margin و padding را یک جا اشاره میکنم چرا که همگی به حاشیه (خط حاشیه، حاشیه بیرونی و حاشیه درونی) اشاره دارند و همچنین شیوه کارشان دقیقا یکی است. اگر این خصوصیات را با XYZ مشخص کنیم، از روش زیر برای تعیین مقادیر ميشود استفاده کرد:
XVZ-inline
XVZ-inline-start
XVZ-inline-end
XVZ-block
XVZ-block-start
XVZ-block-end
فاصله مطلق
پیشتر برای عناصری که موقعیتشان را به کمک position: absolute مطلق میکردیم، خصوصیات top/bottom,left-right را داشتیم. بله! درست حدس میزنید. دیگر اینها به کارمان نميآیند. اما به سادگی و مشابه موارد بالا، میتوانیم از inset-inline|block استفاده کنیم. به جای XYZ در مواردی که بالا اشاره شد کافی است inset قرار دهید! البته پیادهسازی این کار ظرافتهایی دارد. چرا که پیش از رسیدن به این عنصر خاص، جهت عنصری دربرگیرنده باید مشخص شده باشد. این یعنی نه تنها این عنصر را باید بعد از متن قرار دهید، بلکه خاصیت dir=auto باید روی عنصری که متن و این عنصر را دربر میگیرد اعمال شده باشد نه خود متن!
شنیدن کی بود مانند دیدن!
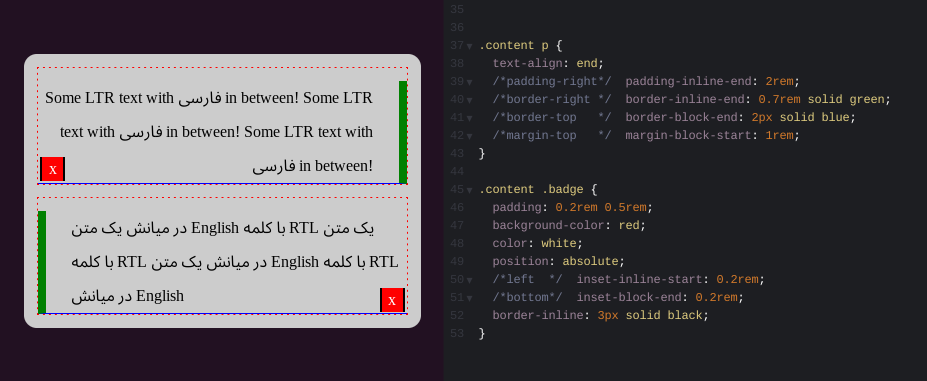
الان که همه چیز بیان شد وقتش رسیده است که در عمل نتیجه را ببینیم. در تصویر زیر که حاصل کدی در این نشانی است به خوبی میتوانید اثر استفاده از خصوصیات مورد بحث در این سری مقالات را ببینید.

اگر با CSS آشنایی داشته باشید دقیقا متوجه میشوید که چه رخ داده است. لذا توضیح واضحات نمیدهم. فقط شاید بد نباشد اشاره کنم که اگر برای خصوصیات مورد اشاره، فقط به inline یا block اشاره کنیم، اثرشان در همان محورها اعمال میشود. یعنی border-inline باعث میشود خط حاشیه اول و آخر (احتمالا سمت راست و سمت چپ) مقداردهی شوند.
جمعبندی
در این سه مقاله تلاش کردم به طور موجز، از چیستی، چرایی و چگونگی پشتیبانی از #متن_دوسویه در وب بگویم. این ماجرا به خصوص از زمانی که تصمیم گرفتم برای شبکه اجتماعی و پیامرسان، به سمت راهکارهای آزاد برم بیشتر اهمیت پیدا کرد. زیرا بسیاری از این برنامهها پشتیبانی مناسبی از متن دوسویه نداشتند. عملا کسی هم پیگیر این ماجرا نبود و این بود که من (پیش از هر چیز برای رفع مشکل خودم) تصمیم گرفتم دست به کار شوم. تا جایی با مطالعه و از جایی به بعد با آزمون و خطا به این نکاتی که اشاره شد رسیدم.
طی این مدت، چه مستقیم و چه به واسطه پیگیری و ارائه مشاوره به توسعهدهندگان، برنامههای متعددی این پشتیبانی را افزودند. برخی دیگر در میانه راه هستند و برخی دیگر در دستور کار قرار دادهاند.
اما چیزی که به نظر میرسد بیشترین اهمیت را داشته باشد، تدوین اسنادی است که بتواند پشتیبانی متن دوسویه را در چهارچوب معیارهای i18n و l14n تبدیل به یک دستورالعمل لازمالاجرا برای توسعه نرمافزارها بکند. در موارد متعددی با این مساله مواجه شدم که توسعهدهندگان از قواعد CommonMark برای تبدیل مارکداون به html استفاده میکنند و تنها درصورتی تن به تغییر میدهند که CommonMark چنین قواعدی را بپذیرد.
این، کاری نیست که یک نفره بتوان انجامش داد. امیدوارم دوستان دیگری ضمن اصلاح و تکمیل مواردی که عنوان کردم، به پیگیری این ماجرا کمک کنند. دنیای دیجیتالی که از متن دوسویه پشتیبانی میکند، دنیای زیباتری است.
Comments
No comments yet. Be the first to react!