Algumas observações
-
Este guia é direcionado a pessoas que vão sugerir ou colocar um tema que vai ser selecionável para a instância inteira. Isso significa que muitas das coisas que digo aqui não se aplicam se você vai, por exemplo, usar alguma extensão como Stylus para alterar apenas a aparência de seu próprio tema. O guia vai presumir que você vai ter como enviar um arquivo .scss para o servidor onde a instância está rodando, ou pedir para que algume administradore o envie.
-
Este guia presume que você tem conhecimento base de CSS; que você sabe, por exemplo, como mudar a cor e o estilo dos links em uma página inteira, e como classes funcionam. Embora eu entenda que talvez tenha gente lendo isso que queria mexer com CSS pela primeira vez sugerindo um tema, o código do Mastodon (num geral) é horrível e eu sugiro que algo assim não seja o seu primeiro projeto em SASS ou CSS. Um guia básico de CSS em português pode ser encontrado aqui, e um servidor grátis onde você pode ir testando seus conhecimentos de HTML/CSS em suas próprias páginas é o Neocities.
-
Como eu falei, o código do Mastodon não é muito bom, então é possível que outras pessoas tenham achado formas melhores de fazer algumas das coisas que descrevo aqui. Este guia é basicamente um relato da minha experiência, e espero que outras pessoas (ou mesmo eu) consigam fazer algo mais "amigável" no futuro.
O que é SASS/.scss?
SASS é uma sigla que significa "Syntactically Awesome Style Sheets". Arquivos em SASS possuem a extensão .scss. A ideia é que SASS seja CSS com mais funções, mas você também pode usar CSS puro em arquivos SASS.
Os arquivos que o Mastodon usa são todos .scss. Mas, como eu falei, eu considero saber (ao menos uma quantidade considerável de) CSS pré-requisito, não SASS, então não se preocupe se você nunca teve que lidar com isso na vida. :D
Como fazer um tema básico
Os arquivos de temas ficam em mastodon → app → javascript → styles. É ali que você vai eventualmente criar seu arquivo seu_tema.scss (não que você não possa usar outra pasta, mas vou presumir que você vai criar esse arquivo aí).
Eu recomendo ter dois arquivos para seu tema: um arquivo de variáveis e um arquivo de modificações.
O arquivo de variáveis
O arquivo de variáveis deve ser uma cópia modificada de um arquivo de variáveis existente. Por exemplo, esse é o início do arquivo de variáveis do tema padrão do Mastodon (no momento da escrita), encontrado em mastodon → app → javascript → styles → mastodon → variables.scss:
// Commonly used web colors
$black: #000000; // Black
$white: #ffffff; // White
$success-green: #79bd9a !default; // Padua
$error-red: #df405a !default; // Cerise
$warning-red: #ff5050 !default; // Sunset Orange
$gold-star: #ca8f04 !default; // Dark Goldenrod
$red-bookmark: $warning-red;
// Values from the classic Mastodon UI
$classic-base-color: #282c37; // Midnight Express
$classic-primary-color: #9baec8; // Echo Blue
$classic-secondary-color: #d9e1e8; // Pattens Blue
$classic-highlight-color: #2b90d9; // Summer Sky
E este é o início do mesmo arquivo do tema Rosaceae, um tema rosa baseado nele:
// Commonly used web colors
$black: #000000; // Black
$white: #ffffff; // White
$success-green: #79bd9a !default; // Padua
$error-red: #df405a !default; // Cerise
$warning-red: #ff5050 !default; // Sunset Orange
$gold-star: #ca8f04 !default; // Dark Goldenrod
// Values from the classic Mastodon UI
$classic-base-color: #543351; // Dark Pink
$classic-primary-color: #c699bc; // Grayish Pink
$classic-secondary-color: #e8c5e0; // Light Pink
$classic-highlight-color: #d82bb3; // Bright Pink
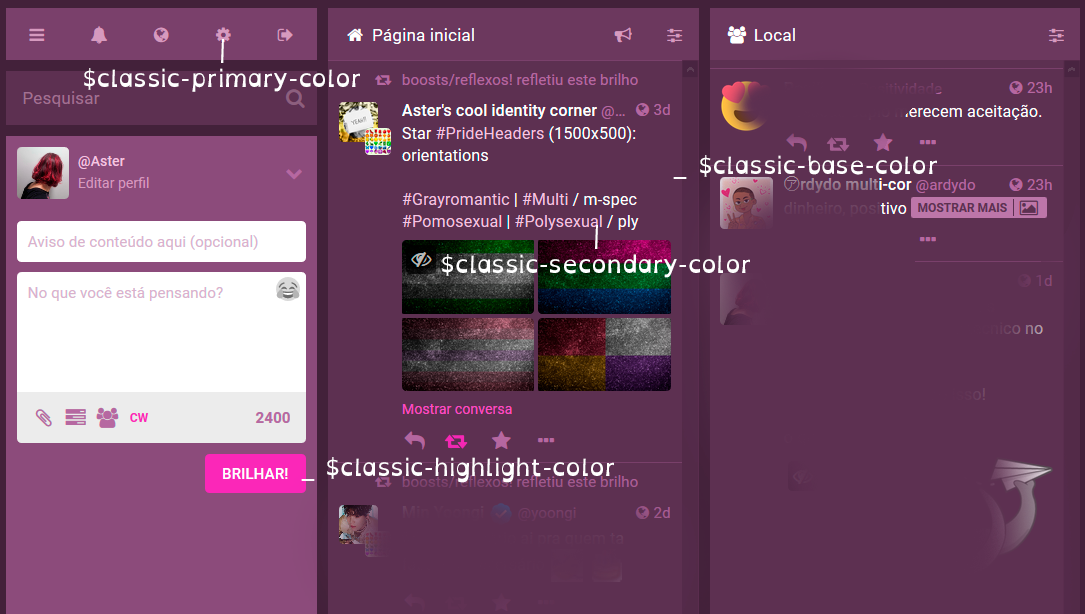
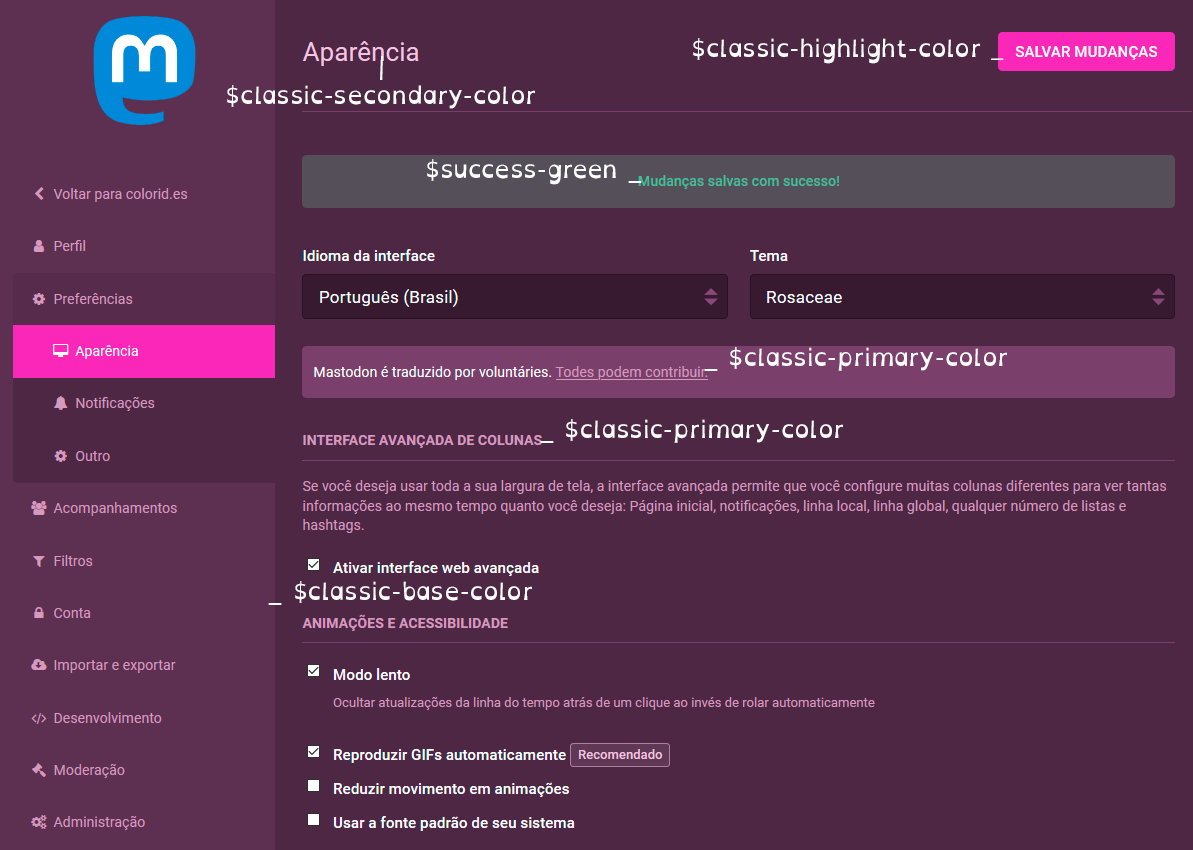
Estes valores precedidos por $ são variáveis de SASS. Eles e variações deles serão usados em todo o tema:


Mas... e as outras cores? Elas são parecidas com as cores fornecidas, mas se só quatro cores foram mudadas, como o resto das cores apareceu?
A resposta está em uma função de SASS que calcula versões mais claras ou escuras das cores fornecidas. Por exemplo, a seguinte linha também se encontra no arquivo de variáveis do tema padrão:
$ui-base-lighter-color: lighten($ui-base-color, 26%) !default; // Lighter darkest
Começando a fazer um tema escuro ou claro
Antes de copiar o arquivo padrão e trocar as cores, eu recomendo pensar se você quer um tema claro/diurno ou um tema escuro/noturno. O Mastodon possui arquivos de variáveis diferentes para esses dois tipos de temas embutidos no Mastodon, e você pode se aproveitar disso.
Um tema claro ou diurno é basicamente um tema com fundo claro e texto escuro. Um tema escuro ou noturno é basicamente um tema com fundo escuro e texto claro. Eu não recomendo tentar fazer um tema que não seja nenhuma dessas coisas, por conta de questões de acessibilidade; enquanto algumas pessoas preferem contrastes altos e outras contrastes baixos, contrastes baixos demais podem deixar seu tema ilegível.
Caso você ainda não tenha certeza do quanto as cores base de seu tema são acessíveis, recomendo bastante o Link Contrast Checker. Nele, dá pra colocar uma cor de link (que precisa ser visível no fundo mas ser diferente do texto), uma cor de texto (que precisa ser visível no fundo mas ser diferente da cor de link) e uma cor de fundo (que precisa fazer contraste tanto com o texto quanto com o link).
Enfim, se você decidiu fazer um tema escuro, recomendo começar pelo seguinte:
- Copiar mastodon → app → javascript → styles → mastodon → variables.scss para um arquivo chamado variables_NomeDoTema.scss em mastodon → app → javascript → styles;
- Fazer um arquivo chamado NomeDoTema.scss na mesma pasta de variables_NomeDoTema.scss;
- No arquivo NomeDoTema.scss, colocar:
@import 'variables_NomeDoTema';
@import 'application';
Esta primeira linha vai importar o arquivo de variáveis. Esta segunda linha vai importar um arquivo chamado application.scss, que é um arquivo que apenas importa vários outros arquivos .scss mais específicos que valem para todos os temas.
Porém, se você decidiu fazer um tema claro, eu recomendo começar pelo seguinte:
- Copiar mastodon → app → javascript → styles → mastodon-light → variables.scss para um arquivo chamado variables_NomeDoTema.scss em mastodon → app → javascript → styles;
- Fazer um arquivo chamado NomeDoTema.scss na mesma pasta de variables_NomeDoTema.scss;
- No arquivo NomeDoTema.scss, colocar:
@import 'variables_NomeDoTema';
@import 'application';
@import 'mastodon-light/diff';
Os nomes do arquivo de variáveis e do tema podem ser os que você quiser, desde que sejam consistentes. Também é possível fazer um arquivo só, copiando todo o código do arquivo de variáveis no lugar de incluir a importação de um outro arquivo.
Enfim, daí é que você vai pegar o arquivo de variáveis (ou a parte do seu arquivo com variáveis) e colocar as cores que você quiser.
Eu sugiro tentar manter as cores com mais ou menos a mesma luminosidade das cores originais. Por exemplo, no lugar de #282c37 (a base azul escura do tema padrão), você pode usar #372f28 para marrom, #2b3728 para verde escura ou #372837 para roxa escura.
Colocando o tema na produção
Se tudo o que você queria fazer é mudar as cores a partir de um tema padrão, é só dar uma testada nas cores (para ver se não ocorrem problemas de contraste ou das cores não terem ficado como você imaginava), e parabéns! Você fez um tema.
Pra colocar ele na lista de temas, você vai ter que ir no arquivo em mastodon → config → themes.yml e adicionar a seguinte linha:
nome-do-tema: styles/NomeDoTema.scss
Então você vai ter que ir nos arquivos de tradução e adicionar o nome do tema a eles. Por exemplo, você pode ir em mastodon → config → locales → pt-BR.yml e colocar, sob themes:
nome-do-tema: Nome do tema
E depois você pode, se quiser, ir em en.yml na mesma pasta e colocar, também junto com o resto dos temas:
nome-do-tema: Theme Name
Isso vale para quantas línguas você quiser incluir em seu tema. Caso você não coloque nada em tais arquivos, o nome que vai aparecer para quem está usando o Mastodon nas línguas que você não cobriu vai ser nome-do-tema, ou o que quer que você tenha colocado em themes.yml.
Depois destas mudanças serem colocadas na produção, o tema vai poder ser escolhido nas configurações da instância, em Aparência → Tema.
Interlúdio: Uma recomendação
Para fazer qualquer tema, mas especialmente algo que precise de mais revisões, eu acho que facilita muito ter um ambiente de desenvolvimento com Mastodon.
Tudo o que é SASS precisa ser compilado em CSS. Isso significa que você vai ter que reiniciar o servidor toda vez que for fazer uma mudança. Mas, num ambiente de desenvolvimento, o servidor está em seu próprio computador e todas as páginas vão atualizar automaticamente toda vez que você salva um arquivo com algo diferente, o que é conveniente tanto para você tanto para usuáries que não vão ter que lidar com um servidor caindo com frequência para que você possa testar coisas.
Se você nunca instalou uma instância de Mastodon, a experiência pode ser bem... ruim (pra não desencorajar demais). Algumas instruções de como começar a instalar um ambiente de desenvolvimento estão aqui. Você vai precisar de Linux (a não ser que tenha conhecimento suficiente para fazer isso funcionar em outro sistema operacional), e se não quiser ter que lidar com instalar e ficar "prese" um sistema operacional novo enquanto estiver mexendo no Mastodon, você pode usar uma máquina virtual pra isso (como VirtualBox).
Talvez você precise de ajuda. Talvez você não queira ter o trabalho de fazer isso. E está tudo bem; isso não é algo fácil ou obrigatório. Mas, se você tiver como ter isso, ajuda bastante.
Além da mudança de cores
Imagino que muita gente não esteja aqui só para saber como mudar as cores. Para fazer outras mudanças, você vai ter que continuar escrevendo no NomeDoTema.scss, usando código CSS e/ou SASS abaixo das coisas que você já colocou.
Caso você queira colocar outros tipos de arquivos novos para usar no tema, eu sugiro colocar elas nas próprias pastas do Mastodon. Há um lugar para imagens em mastodon → public, e se você quiser pode colocar alguma pasta lá só para ícones ou coisas relacionadas com certo tema ou o que for. Você pode encontrar uma pasta para sons ali também. Fontes podem ficar em mastodon → app → javascript → fonts.
Em relação ao CSS em si, meu processo é sinceramente ver o tema base (com só as cores diferentes), clicar com o botão direito do mouse em algo que quero mudar alguma propriedade, inspecionar elemento, testar a mudança e adicionar tal mudança ao documento. Mas acho que posso fazer mais indicações do que isso.
Mudando o fundo (e fazendo com que ele apareça quando há várias colunas)
Para mudar o fundo na parte do Mastodon "principal" (o aplicativo web, que tem postagens, notificações e afins), você pode usar a classe .ui. Por exemplo:
.ui {
background-image: linear-gradient(red, red 17%, orange 17%, orange 34%, yellow 34%, yellow 51%, green 51%, green 68%, blue 68%, blue 85%, purple 85%, purple 100%);
}
Isso gera um fundo listrado similar a uma bandeira arco-íris usando a função de degradê do CSS.
(Por favor, não use um fundo com cores tão fortes e inconsistentes em seu tema de verdade.)
Caso seu fundo seja uma cor sólida ou um degradê (incluindo degradês que parecem faixas sólidas), você provavelmente acha o resultado ok, mas se for algo mais complexo, você pode se incomodar de ter tanta coisa na frente dele no layout de múltiplas colunas.
Algo que você pode fazer, então, é deixar o fundo de onde fica e mascote da instância transparente:
.drawer__inner__mastodon {
background: transparent;
}
O problema é que isso não adianta muito sem tirar por inteiro o fundo de .drawer__inner, que é a parte que aparece o nome da conta, o link para editar perfil e a caixa de composição de postagens:
.drawer__inner {
background: transparent;
border: 0;
}
No caso do tema claro, há uma borda em volta de .drawer__inner, que eu tirei neste código para que não fique uma "borda flutuante" (já que não há mais o fundo), mas você tem como manter ela se quiser. No tema escuro, não há a necessidade de usar border :0, já que o elemento não tem borda.
Também dá pra mexer nas colunas, deixando elas transparentes (como em background: transparent;) ou parcialmente transparentes (como em background: #372837aa;). A classe do cabeçalho das colunas é .column-header, e a classe das colunas em si é .column > .scrollable. Talvez interesse mudar logo tudo isso: .column-inline-form, .column > .scrollable, .error-column, .getting-started, .regeneration-indicator, já que usam a mesma propriedade de fundo por padrão.
Para mudar o fundo de outras páginas (como perfis e regras), você pode usar body mesmo.
Mudando a fonte
Mastodon usa a mesma fonte para basicamente tudo, então fazer um tema que usa outra fonte para tudo não é difícil. Após colocar o arquivo de fonte desejado em mastodon → app → javascript → fonts (você pode querer fazer uma pasta para a fonte para colocar suas várias variações dentro), você só precisa importar a fonte usando @font-face e depois colocá-la em body. Por exemplo:
@font-face {
font-family: 'galyon';
src: local('Galyon'),
url('../fonts/galyon/Galyon-Regular.otf') format('opentype');
font-weight: normal;
}
body {
font-family: galyon, Helvetica, sans-serif;
}
Você pode querer colocar ao menos mais uma variação da fonte também, já que Mastodon usa font-weight: 500 em vários lugares.
Se você só quiser mudar a fonte de certas coisas, vai ter que ir atrás de suas classes. Por exemplo, .button é a classe que muda botões (como o de postar ou o de alterar mudanças nas configurações), .column-header muda os nomes no topo das colunas e .column-link muda os links na coluna primeiros passos e na coluna da direita no layout simples.
Algumas observações sobre tabelas
Mastodon tem vários tipos de tabela, mesmo quando se tratam de tabelas que poderiam ser parecidas.
Ao alterar como tabelas parecem, veja se a tabela de relacionamentos (/relationships), de sessões (/auth/edit, compartilha estilo com as de filtros em /filters e de exportação de dados em /settings/export) e de hashtags em destaque (/settings/featured_tags) estão todas como você quer.
Se você estiver na equipe da instância, também confira denúncias (/admin/reports?resolved=1), anúncios (/admin/announcements) e logs (/admin/action_logs).
Algumas observações sobre transparência
Embora possa ser legal usar transparência para mostrar um fundo legal ou coisa assim, alguns elementos estão por cima de outros, e deixar seus fundos transparentes pode fazer com que o texto de seus itens fique por cima de outros textos. Os que consigo lembrar são:
- Menus de reticências/V (
.dropdown-menu) - Resultados de buscas (
.search-results) - Botão/link de voltar, em algumas circunstâncias mas não todas (
.column-back-button) - Menu de cima de layouts de uma coluna (
.tabs-bar__wrapper) - Janelas de confirmação e afins (como
.actions-modal,.block-modal,.boost-modal,.confirmation-modal,.mute-modale.report-modal)
Algumas classes difíceis de inspecionar
- A classe da janelinha com informações sobre busca avançada é
.search-popout - A classe das sugestões de hashtags e emojis é
.compose-form .autosuggest-textarea__suggestions.autosuggest-textarea__suggestions--visible; - Em colunas de hashtags, há a opção de colocar mais de uma hashtag numa coluna só. Ao ativar isso e procurar por hashtags, aparece uma janelinha com sugestões. A classe desta janela é
.column-settings__hashtags .column-select__menu, a classe de cada opção é.column-settings__hashtags .column-select__optione as classes da opção selecionada são.column-settings__hashtags .column-select__option--is-focusede.column-settings__hashtags .column-select__option--is-selected. - Para mudar cores de vetores (como o símbolo de compartilhar postagem), algumas vezes você vai ter que copiar todo o código de
background-image, e procurar pela propriedadefill. Coloque a cor desejada em hexadecimal após%23(por exemplo, se a cor desejada for #00007f, uma parte do código vai ficar comofill='%2300007f').
"Mantendo" um tema
O problema de fazer temas com mais modificações do que só as cores gerais é que atualizações em temas (tanto por conta de funções novas quanto por conta de mudanças em estruturas já existentes) podem gerar mais coisas a "consertar" para manter a unidade do tema.
Por exemplo, se você quer um tema com cantos mais arredondados onde vários elementos possuem border-radius: 10px, toda vez que houver algume botão, campo ou tabela nove é possível que você tenha que ir atrás das classes novas para mudar seus arredondamentos.
É por isso que recomendo começar com variáveis que já funcionam bem por si só. Outras coisas que causam poucos problemas é mudar o fundo e a fonte. Mas elementos transparentes podem ganhar bordas, e mais classes de tabelas, títulos, menus, botões e outras coisas sempre podem aparecer.
Também recomendo mudar coisas num geral, ao invés de uma classe específica por uma, se possível, embora eu entenda que o controle granular também possa ser útil para executar mais ideias diferentes.

Comments
No comments yet. Be the first to react!